
コリスさんで超便利なオープンソースが紹介されていました。
HTMLを直接ブラウザで更新・修正できてしまう簡易CMS「Sitecake」です。
普通のHTMLで作成したページの指定箇所のみをブラウザ上から更新・修正できるようにするシンプルなCMS -Sitecake
導入までをご紹介したいと思います。
特徴
すでにコリスさんで説明されていますが、HTML・PHPの知識が不要、データベースが不要、更新が簡単、個人・商用利用可能といったメリットが盛り沢山のオープンソースです。
HTMLの編集可能にしたい箇所に「class=”sc-content”」を付与するだけで使用することができます。
編集可能な箇所を指定できるので、クライアントが毎月更新する部分だけに使用したり出来ますね。(余計な箇所を扱われる心配がないです)
環境
PHP5.4以上が必須です。
XAMPP、ロリポップでは問題なく動作しました。
VagrantとVirtualBoxで動かしているcentosで動作確認してみると「Class ‘DOMDocument’ not found」といったエラーが出て、色々調べましたが解決出来ませんでした。。。
ダウンロード・アップロード

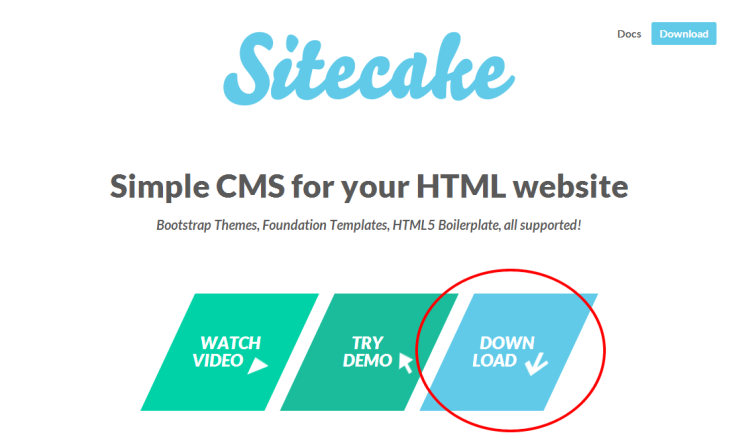
http://sitecake.com
上記「DOWNLOAD」から本体をダウンロードします。
「TRY DEMO」からデモ画面を操作することが出来ます。
「WATCH VIDEO」から動画で使い方を見ることが出来ます。(英語ですが見たらなんとなくわかると思います)

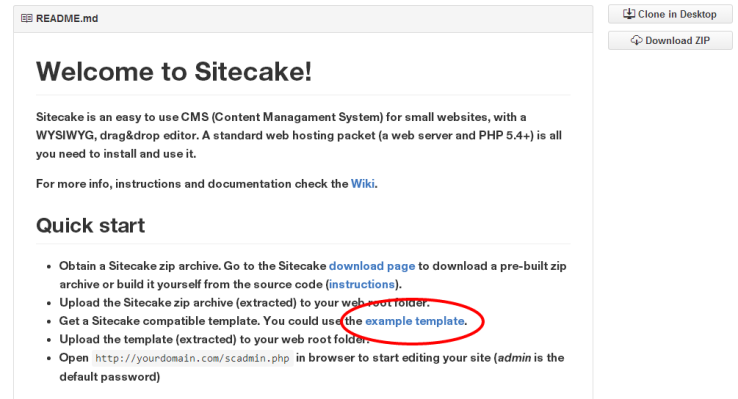
https://github.com/sitecake/sitecake
GitHub中段の「example template」からサンプルをダウンロードして、すぐに使ってみることが出来ます。
本体、サンプルの中身は下記のようになっていますので、全部まとめてサーバーのルートにアップロードします。
■ 本体 /sitecake sitecake.php
■ サンプルデータ /css /img /js about-us.html contact.html index.html portfolio.html
↓ ↓ ↓
■ サーバー /css /img /js /sitecake about-us.html contact.html index.html portfolio.html sitecake.php
編集方法
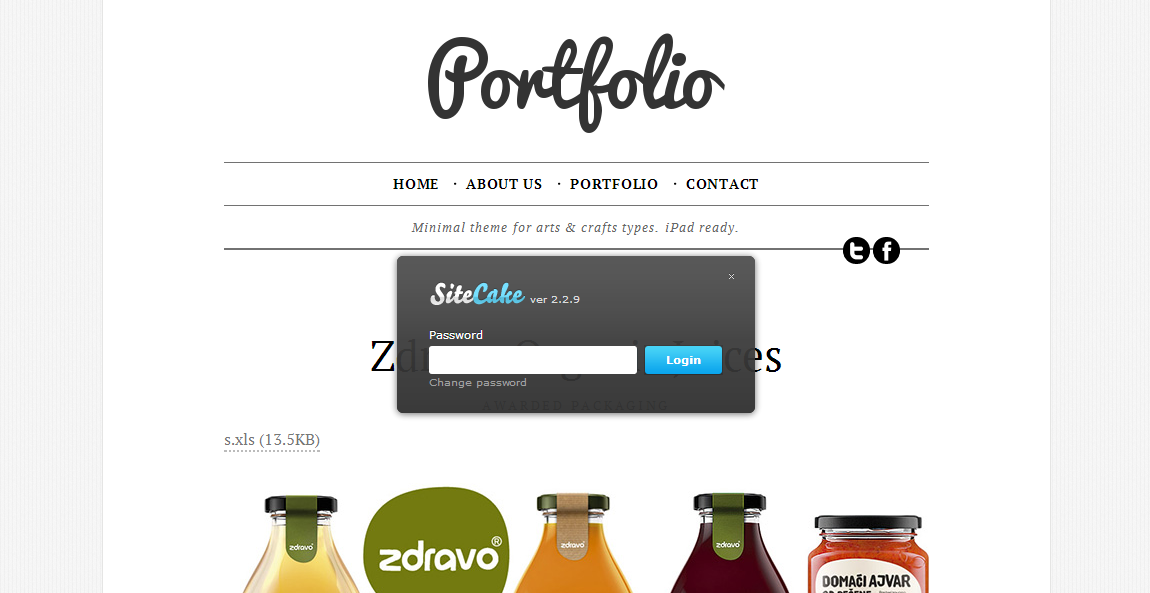
アップロードしたsitecake.phpにアクセスします。
http://hoge.com/sitecake.php

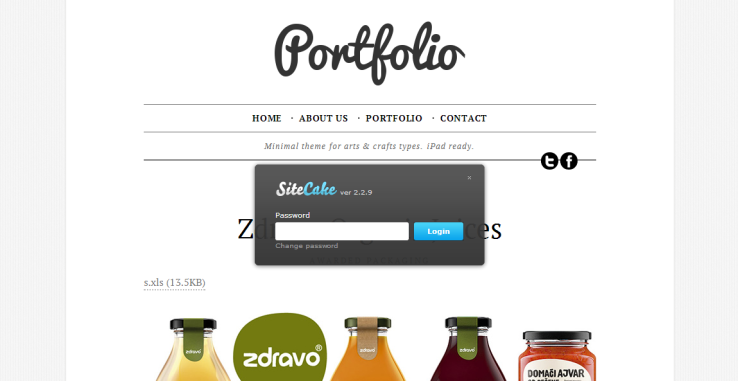
パスワードを求められます。デフォルトは「admin」です。実際に使用する時は、/sitecake/credentials.php の
<?php $credentials = "d033e22ae348aeb5660fc2140aec35850c4da997"; ?>
を、書き換えましょう。SHA1で暗号化した文字列を入力する必要がありますので、「» http://www.sha1-online.com」等で変換しましょう。

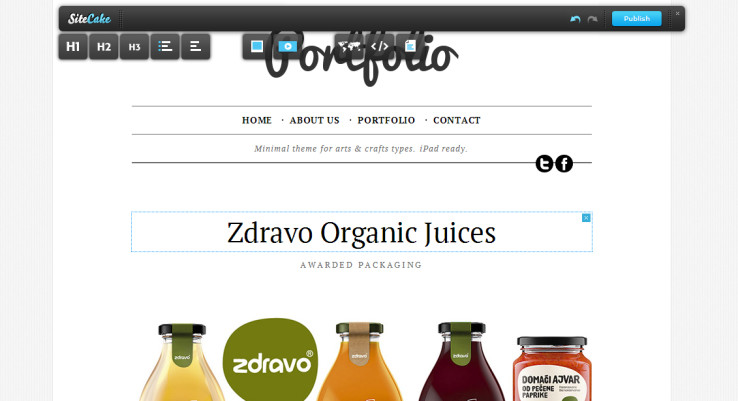
編集可能な部分にカーソルを近づけると枠が表示され、クリックすると編集が出来ます。
上部のツールバーから要素をドラッグ&ドロップすることで、新しく要素を追加することも可能です。
編集後はツールバーの「Publish」をクリックすると保存出来ます。
右上の「×」で編集画面からログアウトし、/index.html にリダイレクトされます。「変更されてないっ!?」と思った方(私)はおそらくキャッシュですので、安心してF5を押しましょう。
最後に・・・
画像、動画、GoogleMapを設置したり、リサイズしたり出来ますので、動画を見ながら色々扱ってみてください。
コメント